SVG Control
A SynthEdit (SE) module for rendering and animating Scalable Vector Graphics (SVG).
Demo version: Win (64-bit), has “Demo” text overlay
Full version: Win (64-bit), Mac (Apple Silicon, Intel)
With SVG Control, you can import and display SVG files within your SE project, while easily adding interactivity and animation to them.
Import and display SVGs in SynthEdit
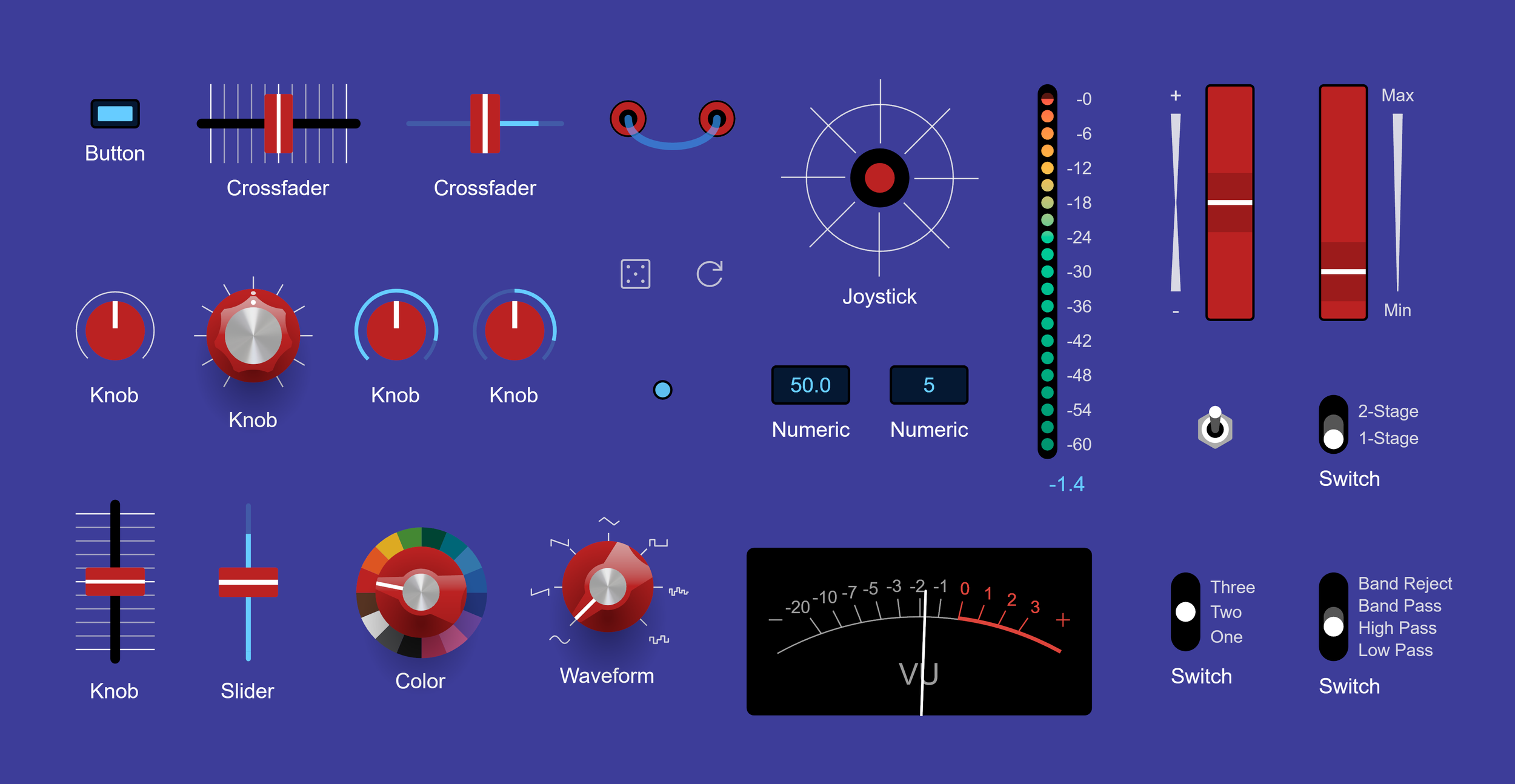
SVG Control adds support* for SVG files to SE, so you can use vector editing software to design custom controls as simple or complex as you want.
Add interactivity by naming layers
A simple way to add interactivity and animation to your graphics using a variety of @commands.
Create your own controls or use included prefabs
SVG Control comes with source files (created in Figma) and prefabs that you can study, modify or simply use in your SE creations.
*Known limitations
Please note that the SVG specification is extensive, and SE SDK has some limitations, so not all SVG features are available. However, SVG Control supports all types of shapes, text, color fills and strokes, gradients, opacity, transformations, and stroke styles, which should be more than enough to add dynamic and engaging visuals to your SE creations.
SVG files created in Affinity Designer are not (fully) supported yet.
There is no support for SVG bitmaps currently. To remedy this @image command can be used to add a single image to an SVG control.
Color Gamma in SE differs from the standard one, which can lead to unpredictable results, especially when opacity is used. Brighter colors will overpower the dark ones in SE.
Hover (mouse over) is available in SE v1.5 only.

Get started today and take your visuals to the next level!
Please download the Demo version first and test it extensively before ordering the full version.
Demo version: Win (64-bit), has “Demo” text overlay
Full version: Win (64-bit), Mac (Apple Silicon, Intel)